Azure DevOps Deployment Badges
Deployment badges are useful to give yourself and others coming into the repository a quick glance as to where the code deploys to and the status of those deployments. It is something that is super simple to set up and IMO, looks cool when you have a group of succeeded deployments ✅.
Enabling deployment badges
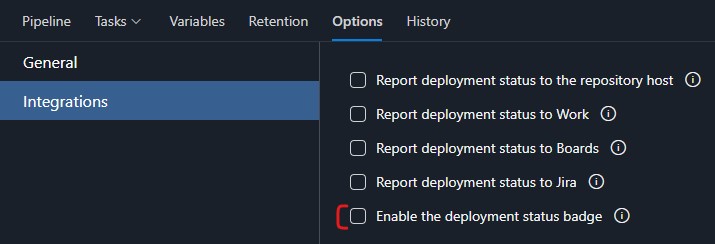
In Azure DevOps, you can enable deployment badges by heading over to the Releases page, clicking on Edit, then going to the Options pane. In there, you should see an Integrations section on the left sidebar. Clicking on that will allow you to check "Enable the deployment status badge" which will give you the choice to choose which Stage(s) you want to enable.

Creating the markdown for the README
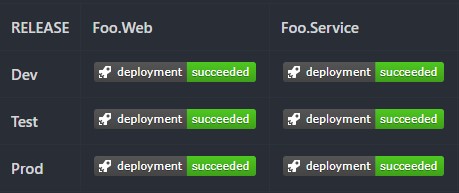
You can then take those URLs and put them into a simple HTML table for display on a README.md in the repository:
<table>
<tr>
<th>RELEASE</th>
<th>Foo.Web</th>
<th>Foo.Service</th>
</tr>
<tr>
<th>Dev</th>
<td><img src="https://vsrm.dev.azure.com/your-unique-path" /></td>
<td><img src="https://vsrm.dev.azure.com/your-unique-path" /></td>
</tr>
<tr>
<th>Test</th>
<td><img src="https://vsrm.dev.azure.com/your-unique-path" /></td>
<td><img src="https://vsrm.dev.azure.com/your-unique-path" /></td>
</tr>
<tr>
<th>Prod</th>
<td><img src="https://vsrm.dev.azure.com/your-unique-path" /></td>
<td><img src="https://vsrm.dev.azure.com/your-unique-path" /></td>
</tr>
</table>
Result
Success! ✅